每个站长都肯定要经历搭建网站这一步的,而模板的好坏直接关系到网站的好坏,不管是仿站还是重新制作,可能几个版本的更新之后,站长自己都不知道满满一篇的css样式里,哪些还是有用的,这时候不得不清理css文件没有引用的样式,否则不但占用空间也会影响网站的访问速度。
但是哪些是没用的css样式呢?总不可能一句句找吧,那要找到猴年马月,得借助一款软件,到网上看了关于清理css样式的软件,都是那一篇文章《清理CSS样式的几个有用工具》,而文章中介绍的Dust-Me selectors、Page Speed、CSS Redundancy Checker、IntelliJ IDEA、Expression Web,不是用不了就是只能检测出没用的样式,但是根本清理,这样还是需要我们自己手动删除。终于海天找到了这样一款软件,能够达到需求了。
安装CSS Usage
下面隆重推荐本文的主角CSS Usage,这款软件也必须搭配火狐的Firebug插件来运行。
首先下载火狐浏览器和Firebug,这里不再详细。
然后安装CSS Usage,点击这里安装。
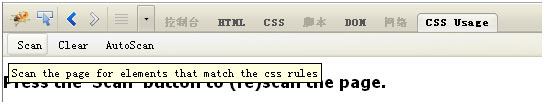
在浏览器中打开我们要优化的页面(本地的页面也可以),点击右下角的firebug小图标,打开firebug工具窗口,我们会看到在工具选项中我们有一个 CSS Usage工具的按钮。
 CSS Usage上三个按钮的作用
CSS Usage上三个按钮的作用
Scan: 通过字面意思我们就能知道,这是一个扫描当前页面的工具,如果我们的站点只有一个页面或者几个页面,我们可以通过使用此功能按键来查看页面的css实用情况.
Clear: 清除扫描结果,但我们查看完网页,并对CSS 进行了修改后,我们就不需要以前的扫描结果了,那么我们就可以使用Clear功能键,清除以前的扫描结果缓存,重新开始我们的扫描.
AutoScan: 我们的网站可能会有很多的页面,更有可能有很多的弹出层,如果我们每次都点击扫描的话,会占用我们大量的时间,AutoScan功能键还有一个重要功能就是能够自动扫描并计算多个页面加载css样式,这样你就可以访问你网站的不同页面统计出使用的css样式,从而不会造成删除了其他页面调用的样式。
CSS Usage扫描结果说明
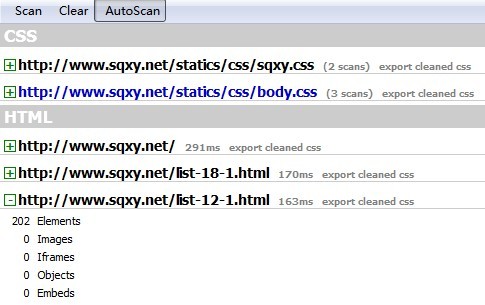
我们点击AutoScan使用自动扫描按钮,就会对打开的页面进行扫描,这里以海天的宿迁学院校园网为例,展示一下扫描结果

CSS Usage扫描结果
上图是折叠后的扫描结果的样子,CSS Usage对页面css样式表进行了扫描,HTML也作了扫描并显示加载时间.
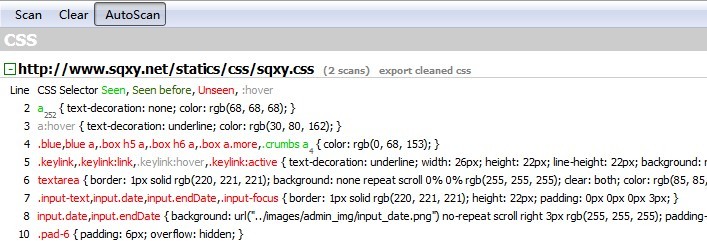
我们展开一个内联样式

CSS Usage扫描结果展开
我们能看到这一句Line CSS Selector Seen, Seen before, Unseen, :hover,告诉我们” 列出CSS选择器的状态:
绿色–表示当前扫描看到的,
深绿色–的以前的扫描中看到的,
红色–的表示在当前和以前扫描中均未发现的.
灰色–的代表伪类的选择器CSS,这部分将会被忽视.
在这个列表的最下面,我们也会看到有个统计,告诉我们有多少被发现,多少没有发现,被忽视的是多少,CSS实用的覆盖率是多少的统计.
这里使用 Auto Scan功能,Scan的次数也是在累积的,比如我们从首页到博文目录、再到图片、最后到达关于我,每一次页面跳转,CSS Usage 都会自动增加页面的扫描次数。
CSS Usage清理无用样式
CSS Usage给我们提供了一个智能的工具, export cleaned css(导出清理后的CSS).直接点击每个css样式后的export cleaned css的按钮,就会直接导出相关文件。导出的文件只要是前面被加上了大写的“UNUSED”,就说明这个样式是无用的,当然到底有没有用,你最好还是将源文件备份下来,以防出错。
怎么删除无用样式
下面就是要将那些没用的css样式给删除了,如果一行行手动删除的话,也要花不少时间。这里你可以利用一些编辑软件来替换,我记得UltraEdit这个编辑软件就有一个根据关键词删除一行的功能。我是利用Notspad++的正则式删除功能,这个大家可以自行取舍。