博主们写文章的时候,不可避免的会在文章中加入一些链接,如果是博友或者网站等有利链接,那到没什么。可是有的链接比如说反面教材或者下载地址的链接,这些再让他们分享我们页面上本身就少的可怜的PR,那就实在是有点亏了。所以在一些无效链接上加上 rel="nofollow" 标签是很有必要的,但是如果每次需要增加 nofollow 标签都得手动到 HTML 编辑模式添加,那就有点麻烦了。
所以海天就想到用 WordPress 中默认的超链接,其他几个没用的 class 来过滤替换成增加了 rel="nofollow" 标签的超链接。
这个增加 nofollow 标签的海天早就想到的,但是原来对 wordpress 不熟悉,不知道文章的函数;正好前几天海天去逛万戈兄的地盘的时候,看到他写的一篇过滤替换评论中的文字,于是问了他,得知要过滤文章需要的函数是 the_content 。OK,这下万事具备了,开工。
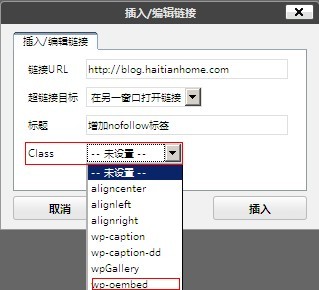
我们先来看看 WordPress 默认的超链接按钮,其中的 class 项有很多,但是我想大家根本就不用这些东西,再说就算要用那也有那么多呢。我们就废物利用,修改其中一个项替换成增加了 nofollow 的超链接。这里我们选择 class="wp-oembed" 的项。
将以下代码复制到 functions.php 文件中:
add_filter('the_content', 'replace_text', 50);
function replace_text ($text = '')
{
$text = str_replace('<a class="wp-oembed"' , '<a rel="nofollow"', $text);
return $text;
}
WordPress文章编辑增加nofollow标签超链接使用方法:
编辑文章时,直接将弹出的超链接面板中的 class 选项选择为 wp-oembed 项,就完成了添加nofollow标签的超链接。如果你想设置为其他项为增加 nofollow,则只需要更改上面代码中的 wp-oembed 即可。
反对浪费,守住PR,赶快给无效链接加上 nofollow 吧~
![]()
扩展:
如果你觉得还不够狠,害怕百度不认识 nofollow ,那就用跳转吧,就是例如 “http://blog.haitianhome.com/?go=目标站点”,再加上用 robots.txt 过滤掉“?go=”,那么就万无一失了。不过这招过于狠毒,到底用不用自己看着办吧。
add_filter('the_content', 'add_redirect_comment_link', 5);
function add_redirect_comment_link($text = ''){
$text=str_replace('<a class="wp-oembed"' , '<a rel="nofollow"', $text);
return $text;
}
add_action('init', 'redirect_comment_link');
function redirect_comment_link(){
$redirect = $_GET['go'];
if($redirect){
if(strpos($_SERVER['HTTP_REFERER'],get_option('home')) !== false){
header("Location: $redirect");
exit;
}
else {
header("Location: http://blog.haitianhome.com/");
exit;
}
}
}