今天是周末,所以昨天夜里海天很正常的玩到很晚,今天也很正常的很晚的才起来。不过现在好多了,海天现在星期天睡到2点左右就自己醒了,要是原来尽饱睡睡到个四五点钟。起来以后收拾下就去参加朋友的婚礼,婚礼嘛,就那样,没什么好介绍的,呵呵。
参加完婚礼回来是比较晚了,不过闲着也是无事,海天不能断更哈,就翻了下博客,看看有什么好的东西拿出来分享。于是就有了这篇的文章《滑动侧边导航栏jQuery来实现》
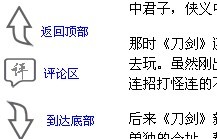
滑动侧边导航栏的效果,大家刻意看海天的博客文章页的左侧,那个会随着页面滚动而滑动的导航栏,点击按钮后可以返回顶部、到达底部或评论的功能,见右图:
功能是在木木同学那儿看到的,此方法差不多能够通用在各个浏览器下,而且滑动效果也还是很不错的。加上滑动侧边导航栏,碰到很长的页面不再需要一点点的向下挪动,而且可以直接点击到达评论区,相当的提高用户体验。当然你还可以加上其他自己想要的功能,比如订阅RSS等功能,都是可以实现的。方法如下:
1、将图片文件上传至主题中images文件夹中。[down title="侧边滑动导航栏文件"]http://blog.haitianhome.com/wp-content/themes/prowerV3.1/image/huadong.gif[/down]
2、将以下代码加入到主题中的footer.php文件末位的</body>之前:
<div id="shangxia" style="top: 300px;"><div id="shang"></div><div id="comt"></div><div id="xia"></div></div>
3、将以下CSS样式代码加到主题的Style.css末尾:
#shangxia{position:absolute;top:40%;left:50%;margin-left:-520px;display:block;z-index:2;}
#shang{background:url(images/huadong.gif) no-repeat;position:relative;cursor:pointer;height:42px;width:32px;margin:10px 0;}
#comt{background:url(images/huadong.gif) no-repeat center -45px;position:relative;cursor:pointer;height:32px;width:32px;margin:10px 0;}
#xia{background:url(images/huadong.gif) no-repeat center -78px;position:relative;cursor:pointer;height:42px;width:32px;margin:10px 0;}
4、在主题的head.php文件中的 JS代码部分 添加下面代码:
<script type="text/javascript">
jQuery(document).ready(function($){
var s= $('#shangxia').offset().top; //取得id="shangxia"元素相对当前窗口的高度,并赋值给 s
$(window).scroll(function (){ //浏览器滚动条触发事件
$("#shangxia").animate({top : $(window).scrollTop() + s + "px" },{queue:false,duration:500});
//添加id="shangxia"元素自定义动画,使其滑动"滚动条距顶部高度+ s "距离,动画过程为500毫秒;
});
$('#shang').click(function(){$('html,body').animate({scrollTop: '0px'}, 800);});
//点击id="shang"对象时,滑动至相对浏览器滚动条为0px(即顶部),时间为800毫秒
$('#comt').click(function(){$('html,body').animate({scrollTop:$('.commentlist').offset().top}, 800);});
//点击id="comt"对象时,滑动至id="comment"相对浏览器滚动条的距离,时间为800毫秒
$('#xia').click(function(){$('html,body').animate({scrollTop:$('#footer').offset().top}, 800);});
</script>
最后,还需要调用jQuery库,但需要注意的是,这里不能用GOOGLE的mini 1.3.2版的jQ库,正如海天上次一篇文章《图片适当载入渐显特效,基于jQuery.Lazyload》中所说,GOOGLE的mini 1.3.2版的jQ库没有这两篇文章所需的jQ程序。所以大家还是一样使用Wordpress自带的jQ库吧。
文件位于:/wp-includes/js/jquery/jquery.js。
调用方法:
<script type='text/javascript' src='/wp-includes/js/jquery/jquery.js?ver=1.3.2'></script>